In last post we discussed Heading Text and the use of Heading Tags. Today, we'll take a review of contents related tags for an HTML document (web page). As Heading in writing any article, it is used to make title for the contents of that section. Now here, to define the content section (text) or paragraph, we use <p>...</p> tag in HTML document. It manages properly paragraph formatting.
For example:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in urna sit amet felis consequat imperdiet nec eu lacus. Phasellus faucibus facilisis quam, at fermentum elit auctor sit amet. Pellentesque adipiscing tempus purus, vel ultrices lorem vestibulum et. Suspendisse quis nisi nisl. Mauris eget tortor justo, eu consequat odio. Etiam tellus felis, tincidunt eget ornare a, aliquam eu quam. Quisque sed urna vitae diam placerat hendrerit et vel neque. Suspendisse convallis ultricies rutrum. Sed porttitor tempus sagittis. Fusce ipsum leo, tempus nec imperdiet ut, ornare a magna. Quisque ac velit nec turpis suscipit interdum gravida at eros. Sed eget tempus metus. Pellentesque vel quam eu ipsum dapibus laoreet at a magna. Integer egestas purus et nisi sagittis convallis. Curabitur mollis, nisi ullamcorper lacinia tincidunt, enim arcu commodo lorem, vitae interdum metus erat ac arcu. Aenean eu libero odio.</p>
<p>Mauris egestas, nulla at sollicitudin ultrices, felis ante facilisis purus, et interdum elit diam et urna. Nullam gravida, nibh vitae blandit iaculis, nisl purus dapibus sem, ac rutrum nibh mi vitae nunc. Duis sed odio dui, eu pharetra nulla. Suspendisse lacinia vestibulum justo, vitae adipiscing mauris congue ac. Integer a eros a ipsum pharetra feugiat. Curabitur vestibulum elit eu libero commodo fringilla vestibulum diam ornare. Cras tristique vehicula lacus ullamcorper dictum. Donec eleifend egestas erat, at luctus enim scelerisque et. Pellentesque ac purus id tortor sagittis molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean in massa dui, id tincidunt justo. Pellentesque vel nunc lacus. Nullam pharetra malesuada quam, adipiscing congue arcu luctus at. Nam convallis, arcu id adipiscing pretium, turpis urna sodales urna, eu tempor sem justo ut sapien. Proin placerat sapien sit amet risus semper sit amet euismod quam tempus. Curabitur quis volutpat neque.</p>
we consider our web page on the screen as a 2-D design, that has X,Y coordinates. Look at this picture
For example:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in urna sit amet felis consequat imperdiet nec eu lacus. Phasellus faucibus facilisis quam, at fermentum elit auctor sit amet. Pellentesque adipiscing tempus purus, vel ultrices lorem vestibulum et. Suspendisse quis nisi nisl. Mauris eget tortor justo, eu consequat odio. Etiam tellus felis, tincidunt eget ornare a, aliquam eu quam. Quisque sed urna vitae diam placerat hendrerit et vel neque. Suspendisse convallis ultricies rutrum. Sed porttitor tempus sagittis. Fusce ipsum leo, tempus nec imperdiet ut, ornare a magna. Quisque ac velit nec turpis suscipit interdum gravida at eros. Sed eget tempus metus. Pellentesque vel quam eu ipsum dapibus laoreet at a magna. Integer egestas purus et nisi sagittis convallis. Curabitur mollis, nisi ullamcorper lacinia tincidunt, enim arcu commodo lorem, vitae interdum metus erat ac arcu. Aenean eu libero odio.</p>
<p>Mauris egestas, nulla at sollicitudin ultrices, felis ante facilisis purus, et interdum elit diam et urna. Nullam gravida, nibh vitae blandit iaculis, nisl purus dapibus sem, ac rutrum nibh mi vitae nunc. Duis sed odio dui, eu pharetra nulla. Suspendisse lacinia vestibulum justo, vitae adipiscing mauris congue ac. Integer a eros a ipsum pharetra feugiat. Curabitur vestibulum elit eu libero commodo fringilla vestibulum diam ornare. Cras tristique vehicula lacus ullamcorper dictum. Donec eleifend egestas erat, at luctus enim scelerisque et. Pellentesque ac purus id tortor sagittis molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean in massa dui, id tincidunt justo. Pellentesque vel nunc lacus. Nullam pharetra malesuada quam, adipiscing congue arcu luctus at. Nam convallis, arcu id adipiscing pretium, turpis urna sodales urna, eu tempor sem justo ut sapien. Proin placerat sapien sit amet risus semper sit amet euismod quam tempus. Curabitur quis volutpat neque.</p>
Content writing is an art, whether you are writing a word document, or you are creating an HTML document. Properly defined tag represent the standard of your document. And regarding HTML standards, that make your web page quality on top rank, should follow standard.
Now, Lets talk about <span>...</span> and <div>...</div>
Span and Div are layout related tags. You can also use it in formatting sections as well.
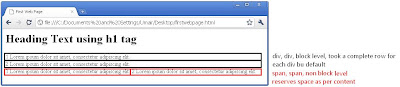
we consider our web page on the screen as a 2-D design, that has X,Y coordinates. Look at this picture
<div> is a layout section that reserves BLOCK level (a complete row by default) area. And a <span> is non-Block type (by default) area, that just reserve its space over the page depending on its contents.
Look at this code example:
we can change default layout behaviour of these tags, but will discuss it later in related layout topic soon.
We can use <span> tag within <div> tag.
Tip: Better practice is to use non-block level tag into block level, but try to avoid use block level into no-block section.
i.e
<span> into <div> is OK
<div> into <span>, Avoid in normal practice




No comments:
Post a Comment